~ Leçon 17 ~
|
Boutons et ligne.... |
PSP 8
Cette leçon est une
traduction
et adaptation d'un tutoriel de Mardi pour PSP 5.
C'est avec son
autorisation qu'il avait été traduit.
Thanks a lot Mardi.
Je vous invite à découvrir
son site, vous y trouverez plein de belles idées.
Dans cette leçon nous
allons apprendre
à faire des boutons et des lignes pour pages Web ou papiers à lettre.
Étape 1
La première des choses à faire est de télécharger la police
ButtonButton
.

C'est avec cette police
que nous allons travailler.
Vous pouvez aussi utiliser une police Dingbats différente.
Étape 2
Ouvrir une nouvelle image.
Fichier/Nouveau (File/New).
Largeur 300 et hauteur 200. Le Background (Arrière-Plan)
est blanc
et vous travaillez à 16 millions de couleurs.
Étape 3
Ouvrir
Nommez ce calque Découpe.
Cliquez sur OK.
Étape 4
![]()
Gardez le calque Découpe
actif
Cliquez dans le centre de votre image.
Choisissez la police ButtonButton et ces réglages :
Création : Flottant
Police : Button Button
Taille : 72
Anticrénelage : coché.
Étape 5
J'ai choisi le même jaune
que le jaune du papier à lettre comme couleur d'Arrière-Plan.
#F5D494
Le premier plan doit être transparent
Écrivez la lettre G en
majuscule.
Si ce n'est pas bien positionné , cliquez sur l'outil
Déplacement (Moover)
et cliquez à droite sur la souris pour déplacer l'image que vous avez.
Je vous montre ce que vous
devriez avoir.

Étape 6
Votre calque Découpe
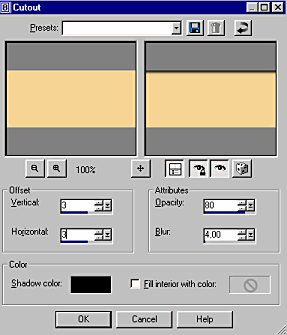
toujours actif, allez à Effets/Effets 3 D/Découpe
(Effects/3D
Effects/Cutout)
Utilisez ces réglages :
Décalage vertical et
Horizontal : 3
Opacité : 80
Flou : 4
Couleur de l'ombre : Noir
Couleur de l'intérieur : non coché.
Cliquez sur OK

Étape 7
Dans
(Layers/New
Raster Layer)
Nommez ce calque Ombre.
Étape 8
Activez le calque Ombre.
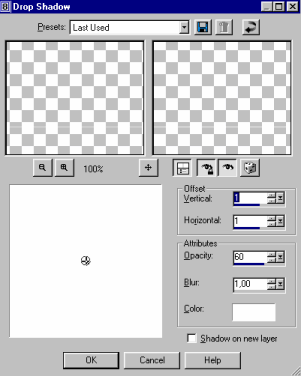
Allez à Effets/Effets 3D/Ombre portée
(Image/3D Effects/Drop
Shadow) et
utilisez ces réglages.
Les deux décalages à 1.
Opacité : entre 60 et 100 , j'ai mis 60
Flou : 1
Couleur : Blanc
Cliquez sur OK.

Étape 9
Sélections/Désélectionner
(Selections/Selections none)
Étape 10
Ajoutez un nouveau calque
que vous appellerez Texte.
Gardez ce calque actif et choisissez l'outil texte.
J'ai choisi la couleur
#5E4514 pour le texte.
Il faut mettre la couleur dans l'Arrière-Plan
Choisissez une police, la taille entre 24 et 30, Anticrénelage doit être coché,
Flottant (Floating)
est coché.
Tapez votre texte et placez-le au centre de votre image.
Pour le centrer, cliquez sur l'outil Déplacement (Moover)
Vous pourrez ainsi positionner votre texte.
Étape 11
Pour le texte, allez à
Effets/Effets 3D/Découpe
(Effects/3D
Effects/Cutout) :
Remplir l'intérieur avec (Fill interior with) n'est pas
coché.
Couleur de l'ombre (Shadow color) est noir.
Opacité est entre 80 et 100.
Essayez, ça dépend des goûts.
Moi j'ai mis Opacité à 80.
Flou (Blur) est à 4.
Décalage horizontal et vertical (Offsets) est à 1 .
Cliquez sur OK
Étape 12
Pour le texte,
Effets/Effets 3D/Ombre Portée
(Effects/3D
Effects/Drop Shadow)
:
Couleur (Color) est Blanc
Opacité (Opacity) est à 60, le
Flou (Blur) est à 1 ou 2,
les deux Décalages (Offsets) sont à 1.
Cliquez sur OK.
Étape 13
Dans
(Selections/Select
none)
Étape14
Dans
(Layers/Merge All)
Étape15
Dans
Pour sauvegarder allez
voir à l'étape 18.

Lettre G

Chiffre 6
Étape 16
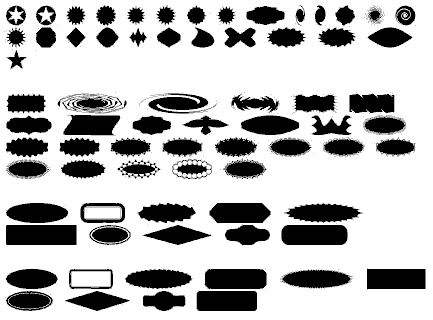
Bienvenue est fait avec les mêmes réglages, mais avec une police
différente.
Je vous montre d'autres
exemples.
Tous ces boutons ont été faits avec les mêmes réglages
que je vous ai donnés aux numéros 6, 8, 10, 11 et 12.
Vous pouvez aussi en faire avec des polices Dingbats différentes.

Chiffre 2
Étape 17
Pour faire une ligne, il
faut utiliser l'outil Sélection.
Il faut régler à Rounded Rectangle et ne pas la faire trop large.
Je vous montre :

J'ai fait la ligne avec
les mêmes réglages pour l'effet Découpe
et j'ai ajouté le tube que nous avons pris pour faire le papier à lettre.
Étape 18
Pour sauvegarder tous ces
boutons
et cette ligne, il faut sauvegarder en .gif pour
avoir la transparence.
Vous avez appris à le
faire à la leçon 14.
Bien sûr il y a d'autres façons, mais pour l'instant
vous pourrez le faire avec ce que vous avez appris à la leçon 14.

Vous voulez voir l'effet
sur votre papier à lettre ?
* Vous pouvez utiliser des
dingbats différents et avoir aussi de très beaux résultats...
Félicitations
vous venez de faire vos premiers boutons...